TỐI ƯU THIẾT KẾ VỚI AI, PHỐI MÀU ĐÚNG CHUẨN VÀ BỐ CỤC ẤN TƯỢNG
TỐI ƯU THIẾT KẾ VỚI AI, PHỐI MÀU ĐÚNG CHUẨN VÀ BỐ CỤC ẤN TƯỢNG
Mục lục
- Bánh xe màu sắc: Hiểu nguyên lý phối màu - Nguyên lý, Nguyên tắc phối màu, Ứng dụng
- Quy tắc thiết kế - Quy tắc phối màu, Nguyên tắc bố cục, Phông chữ trong thiết kế
- Kết hợp AI và Canva/Photoshop - Hoàn toàn bằng AI, Kết hợp AI và chỉnh sửa
- Ứng dụng: Tạo Bìa tạp chí và Thumbnail Các bước thiết kế trên Canva
- Bánh xe màu sắc: Hiểu nguyên lý phối màu
- Nguyên lý
Bánh xe màu sắc (color wheel) là công cụ cơ bản giúp hiểu cách phối hợp màu sắc một cách hài hòa. Nó được chia thành ba loại màu chính:
- Màu cơ bản (Primary Colors): Đỏ, xanh dương, vàng – những màu không thể tạo ra bằng cách pha trộn.
- Màu thứ cấp (Secondary Colors): Cam, xanh lá, tím – được tạo ra bằng cách pha hai màu cơ bản với nhau.
- Màu bậc ba (Tertiary Colors): Là sự pha trộn giữa màu cơ bản và màu thứ cấp.
- Nguyên tắc phối màu
- Phối màu tương phản (Complementary): Chọn hai màu đối diện nhau trên bánh xe màu sắc (ví dụ: xanh dương và cam). Cách phối này giúp tạo sự nổi bật mạnh mẽ nhưng phải điều chỉnh tông độ để không gây cảm giác khó chiịu.
- Phối màu tương đồng (Analogous): Chọn ba màu liền kề nhau trên bánh xe (ví dụ: xanh lá – xanh lục – xanh dương). Cách phối này mang lại sự hài hòa nhẹ nhàng, thường được dùng trong các thiết kế thiên nhiên, êm dịu.
- Phối màu tam giác (Triadic): Chọn ba màu cách đều nhau trên bánh xe (ví dụ: đỏ – xanh dương – vàng). Phối màu này tạo nên sự sống động và cân bằng.
- Ứng dụng
Hiểu bánh xe màu sắc giúp bạn dễ dàng chọn lựa bảng màu phù hợp cho các thiết kế như logo, website hoặc sản phẩm, từ đó tạo ấn tượng mạnh và truyền tải đúng cảm xúc.
- Quy tắc thiết kế
- Tỷ lệ giữa các yếu tố
- Tỷ lệ (“proportion”) đề cập đến sự tương quan về kích thước giữa các yếu tố trong một thiết kế. Việc duy trì tỷ lệ hợp lý không chỉ giúp tạo nên sự cân bằng, hài hòa, mà còn dẫn dắt người xem đến các khu vực quan trọng.
- Tỷ lệ vàng (Golden Ratio): Tỷ lệ 1:1.618 là tỷ lệ thường được sử dụng trong nghệ thuật và kiến trúc do khả năng tạo cảm giác thẩm mỹ tự nhiên.
Nguyên tắc giữ tỷ lệ:
- Xác định yếu tố chính:
Yếu tố quan trọng nhất cần chiếm không gian lớn hơn, nhằm thu hút sự chú ý.
- Tạo độ tương phản:
Sử dụng tỷ lệ để tạo độ tương phản giữa các yếu tố, giúp thiết kế trở nên sinh động hơn.
- Khoảng trắng (“negative space”):
Giữ khoảng trống để thiết kế “thở” và tránh tình trạng quá tải thông tin.
- Quy tắc phối màu
- Sử dụng bánh xe màu sắc để lựa chọn các màu bổ sung, tương đồng hoặc đối lập.
- Áp dụng nguyên tắc 60/30/10 trong việc sử dụng màu.
- Nguyên tắc bố cục
- Nguyên tắc ziczac: Bố cục theo đường chéo giúp thu hút sự chú ý.
- Nguyên tắc đối xứng: Tạo sự cân bằng giữa các yếu tố.
- Nguyên tắc bất đối xứng: Tạo điểm nhấn khi các yếu tố không đối xứng nhau.
- Nguyên tắc chuyển động: Dựa vào đường chuyển động của mắt khi nhìn.
- Phông chữ trong thiết kế
Nguyên lý:
Phông chữ không chỉ là phương tiện truyền đạt thông tin, mà còn thể hiện phong cách và bản sắc thương hiệu. Dưới đây là ba nhóm phông chữ chính:
-
Serif (có chân):
- Đặc điểm: Bao gồm các font có nét gạch chân nhỏ ở đầu và cuối nét chữ.
- Công dụng: Tạo cảm giác cổ điển, trang trọng.
- Ví dụ: Times New Roman, Georgia.
-
Sans-serif (không chân):
- Đặc điểm: Font không có nét chân, mang lại cảm giác hiện đại, gọn gàng.
- Công dụng: Thích hợp cho các thương hiệu về công nghệ, thiết kế tối giản.
- Ví dụ: Arial, Helvetica.
-
Script:
- Đặc điểm: Mô phỏi chữ viết tay, thường mang tính nghệ thuật cao.
- Công dụng: Phù hợp cho các thiết kế mang tính sáng tạo, trang trí.
- Ví dụ: Pacifico, Brush Script.
- Kết hợp AI và Canva/Photoshop
-
Hoàn toàn bằng AI
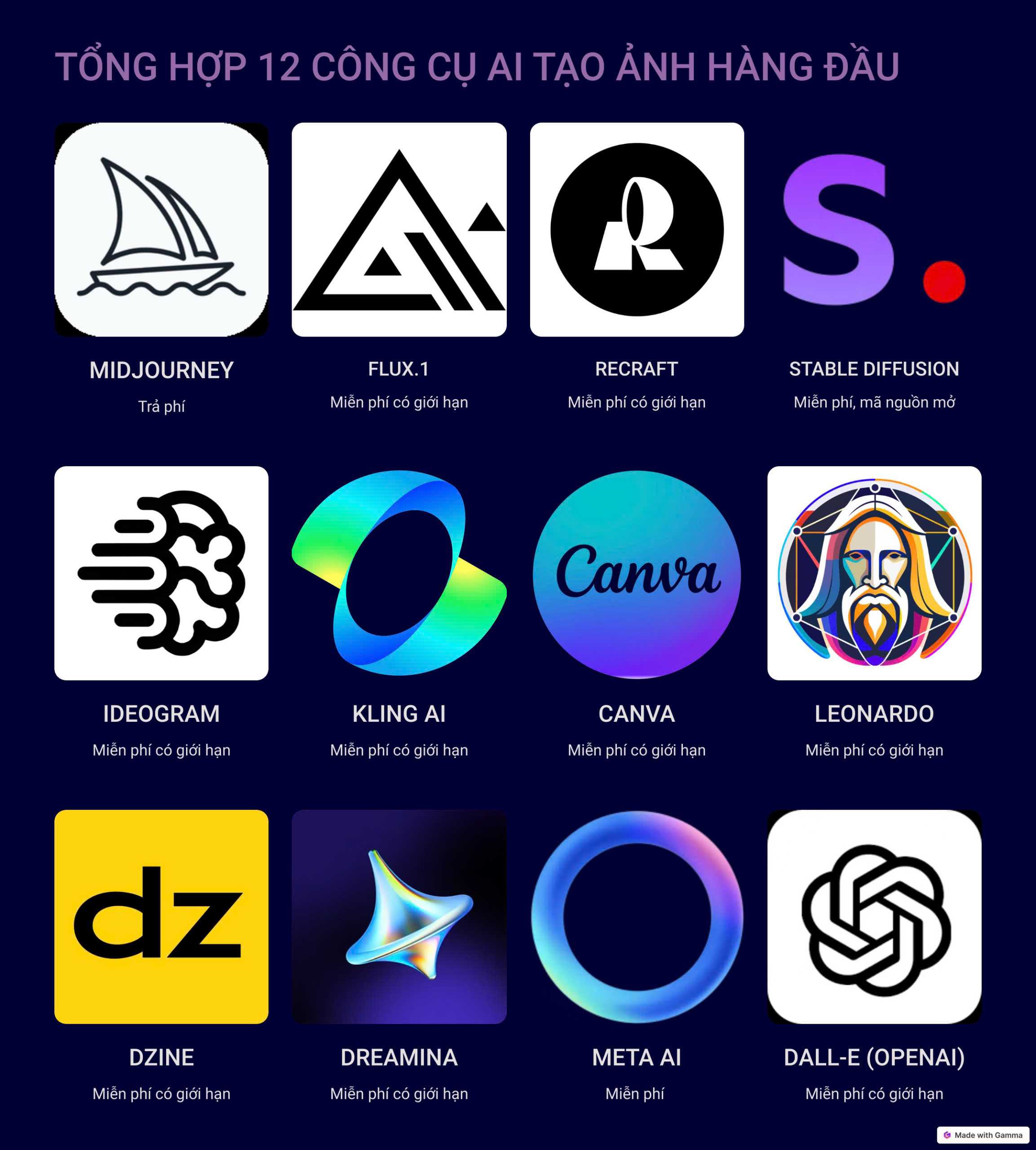
- Dùng các công cụ AI như DALL-E, MidJourney/Leonardo… để tạo hình ảnh bìa tạp chí hoặc thumbnail.
- Sau đó, chèn chữ và trang trí trên Canva.
-
Kết hợp AI và chỉnh sửa
- Tạo hình ảnh gốc bằng AI.
- Tạch nền hoặc chỉnh sửa màu sắc bằng Canva hoặc Photoshop.
- Thêm hiệu ứng chuyển động, icon, hoạ tiết trang trí theo phong cách mong muốn.
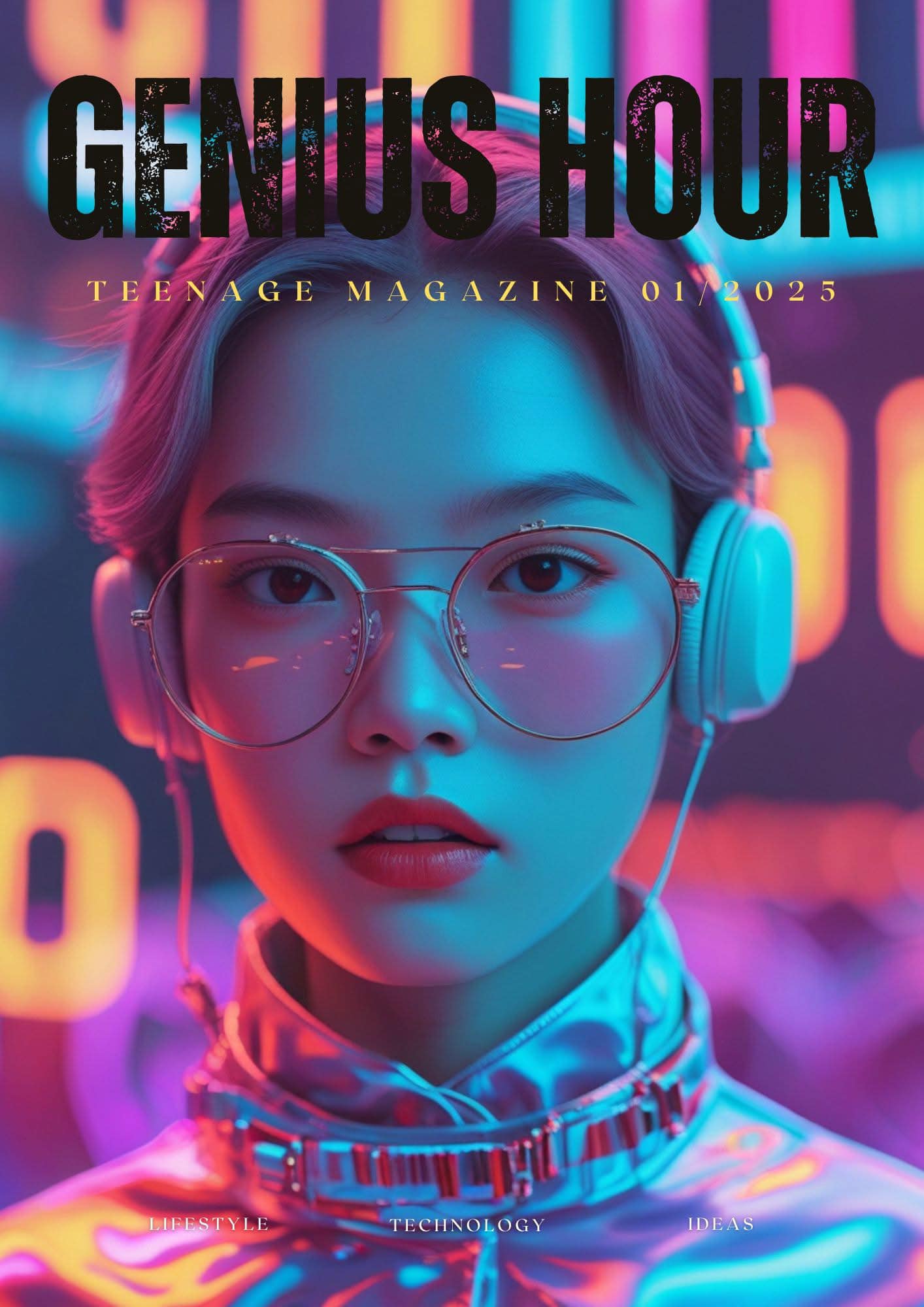
- Ứng dụng: Bìa tạp chí và Thumbnail
- Bìa tạp chí
- Kích thước chuẩn: 21 x 29,7 cm (A4)
-
Các bước thiết kế trên Canva:
-
Tạo dự án mới
- Truy cập Canva, nhấn “Tạo dự án mới”.
- Chọn kích thước tùy chỉnh là 21 cm x 29,7 cm.
-
Chọn phong cách thiết kế
- Quyết định phong cách mong muốn (tối giản, vintage, typographic, hiện đại…).
- Duyệt qua các template có sẵn hoặc tạo từ đầu.
-
Thiết kế tiêu đề
- Chèn tiêu đề chính, sử dụng phông chữ nổi bật (nên chọn phông sans-serif hoặc serif tùy phong cách).
- Đầu tiên nên chọn phông chữ chính trên bánh xe màu để tạo tính thống nhất.
-
Thêm các yếu tố trang trí
- Dùng các icon, đường viền, hoạ tiết trang trí phù hợp.
-
Chánh giữa các yếu tố
- Áp dụng nguyên tắc bố cục ziczac hoặc nguyên tắc đối xứng.
-
Tạo dự án mới
- 2. Thumbnail
- Kích thước chuẩn: 1280 x 720 px (16:9)
-
Các bước thiết kế trên Canva:
-
Tạo dự án mới
- Nhấn “Tạo dự án mới”, chọn kích thước 1280 x 720 px.
-
Chọn màu nền
-
Chọn màu nền theo nguyên tắc 60/30/10:
- 60%: Màu chủ đạo – Đây là màu chính được dùng để làm nền hoặc chiếm phần lớn không gian thiết kế.
- 30%: Màu bổ trợ – Sử dụng để làm nổi bật các yếu tố quan trọng thứ hai như hình ảnh hoặc phần tiêu đề phụ.
- 10%: Màu nhấn – Dùng cho những chi tiết nhỏ nhưng cần thu hút sự chú ý như nút bấm, tiêu đề chính hoặc đường viền.
- Ví dụ trên Canva: Khi tạo một thumbnail, bạn có thể chọn nền màu xanh lam nhạt chiếm 60%, dùng màu cam cho hình ảnh hoặc tiêu đề chiếm 30%, và thêm màu trắng cho các biểu tượng nhỏ hoặc chữ nhấn mạnh chiếm 10%.
-
Chọn màu nền theo nguyên tắc 60/30/10:
-
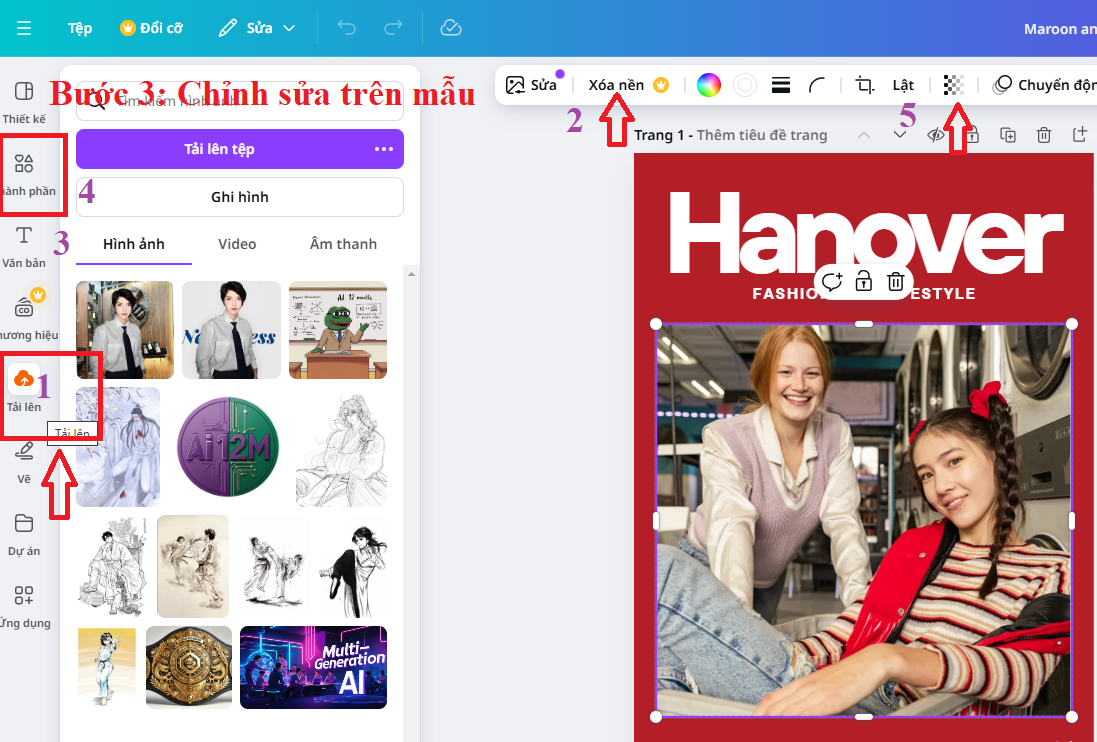
Thêm hình ảnh
- Tải lên hoặc sử dụng hình ảnh có sẵn trong Canva.
- Tạo hiệu ứng chuyển động nhẹ hoặc tách nền bằng công cụ AI.
-
Chèn chữ
- Sử dụng font chữ rõ ràng, nên chọn tối đa hai loại font.
- Kết hợp font chính và font nhấn theo nguyên tắc tỷ lệ.
-
Tạo dự án mới
CÁC BÀI CỦA HỌC VIÊN AI12T